
Untuk artikel atau post yang sangat panjang, menu atau link yang membawa kita ke bahagian-bahagian tertentu dalam post sangat berguna.
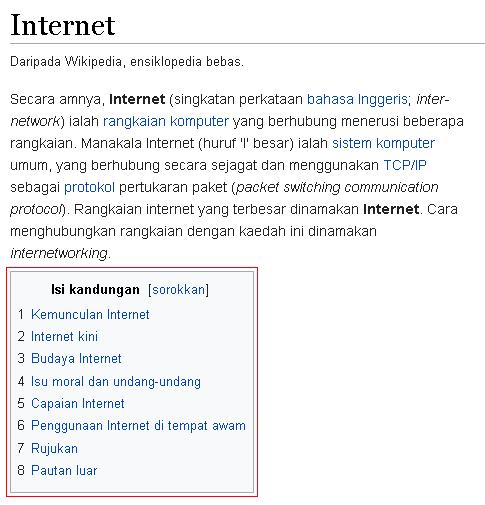
Contoh praktikal yang paling mudah adalah halaman Wikipedia berikut:

Ini membuatkan para pembaca untuk post kita senang, mudah untuk navigasi ke bahagian tertentu.
Bagaimana cara untuk membuat menu seperti ini?
Dalam post ini, kita sama-sama belajar cara membuat pautan atau link dalam halaman sama.
Penggunaan Link dan Anchor
Untuk membuat link dalam halaman yang sama kita akan menggunakan Link dan juga Anchor.
- Link – Pautan yang mana jika ditekan akan membawa kita ke bahagian anchor atau bahagian target.
- Anchor – pacak atau penanda untuk link mengenal pasti kedudukan target.
Apabila link dan anchor digunakan dan disambungkan maka terjadilah apa yang dipanggil sebagai link dalam halaman yang sama.
Cara Membuat Anchor
Terdapat 2 cara untuk membuat anchor iaitu dengan menggunakan attribute “ID” atau “name“.
Attribute “id” dan “name” adalah modifier atau pengubah untuk elemen dalam html. Untuk fungsi ini anda hanya perlu menggunakan salah satu daripad attribute ini.
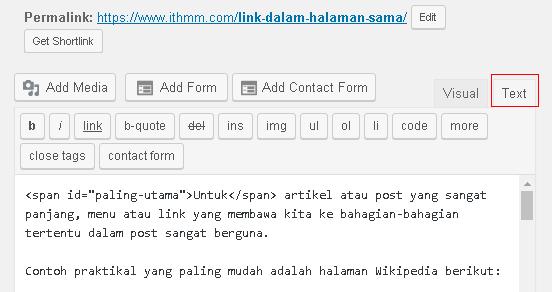
Jika anda menggunakan WordPress, untuk menambah attribute anchor anda perlu mengubah view daripada visual view kepada text view.
1. Buat Anchor dengan ID
Sentiasa guna attribute id jika boleh. Ini adalah pilihan utama anda.
Berikut merupakan cara untuk menambah attribute id pada mana-mana tag html
<h1 id="anchor1">Bab 10: Cerita Kita</h1>
anchor1 boleh diganti dengan apa-apa perkataan pilihan anda. Ia bertujuan untuk menandakan bahagian tersebut.
2. Buat Anchor dengan name
Jika anda mahu menggunakan attribute name, cara untuk memasukan tanda adalah seperti berikut.
<h1 name="anchor1">Bab 10: Cerita Kita</h1>
Attribute name tidak disokong dalam html5, oleh sebab itu attribute id perlu menjadi pilihan utama anda.
Cara Membuat Link
Setelah anda membuat anchor atau penanda, seterusnya anda perlu membuat link.
Untuk membuat link, kita akan gunakan tag link biasa iaitu <a> dengan attribute “href“. Berikut merupakan contoh:
<a href="#anchor1">Bab10</a>
Sila perhatikan contoh diatas, terdapat tambahan “#” pada nilai href, “#anchor1”.
Nilai href juga harus sama dengan apa yang anda tentukan untuk id atau name semasa membuat anchor.
Langkah-langkah untuk membuat link dalam halaman sama untuk post anda
Berikut merupakan langkah demi langkah bagaimanakah untuk mempraktikan kegunaan link dan anchor untuk membuat link dalam halaman sama.
1. Berikan nama pada bahagian yang anda ingin link.
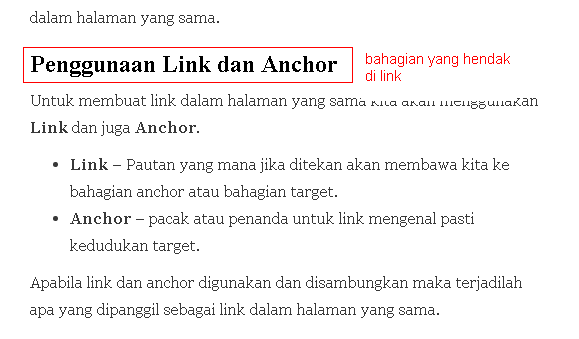
Sebagai contoh saya ingin membuat link kepada bahagian atas post ini iaitu bahagian “Penggunaan Link dan Anchor”

Untuk itu saya namakan bahagian tersebut sebagai:
link-dan-anchor
Nama yang anda pilih tidak boleh mengandungi jarak atau space, oleh itu saya gantikan jarak dengan simbol “–”
2. Gunakan nama yang anda pilih tadi sebagai id bahagian yang hendak dibuat link.
Bahagian ini agak mengelirukan sedikit jika anda tidak mempunyai pengalaman dalam html.
Jika anda mengunakan WordPress, tukarkan editor view anda kepada text view.

Nota: Jika anda menggunakan WordPress post ini mungkin dapat membantu: Tutorial WordPress.
Untuk bacaan tambahan, jika anda menggunakan blogspot, anda boleh melihat contoh ini: Cara buat link contoh blogspot.
Berikut merupakan struktur bahagian yang ingin saya link untuk contoh ini:
<h2>Penggunaan Link dan Anchor</h2>
Apa yang kita akan lalukan ialah menambah nama yang kita pilih tadi sebagai id untuk <h2>.
Cara untuk menambah adalah seperti berikut:
<h2 id="link-dan-anchor">Penggunaan Link dan Anchor</h2>
Seperti yang saya nyatakan, anda boleh juga gunakan attribute name.
<h2 name="link-dan-anchor">Penggunaan Link dan Anchor</h2>
dan, anchor anda telah siap.
3. Buat link untuk anchor tersebut.
Pastikan and masih lagi dalam mod text view.
Mulakan link anda dengan tag <a> kemudian di ikuti dengan perkataan atau ayat dan diakhiri dengan tag penutup </a>
berikut merupakan contoh:
<a>Pergi ke bahagian awal</a>
“Pergi ke bahagian awal” boleh digantikan dengan apa-apa perkataan pilihan anda.
Tambah attribute href dan isikan nama yang kita pilih untuk anchor tadi dengan tambahan simbol “#” dihadapan, seperti berikut.
<a href="#link-dan-anchor">Pergi ke bahagian awal</a>
Link anda suda siap.
Hasil akhir sepatutnya seperti berikut. Jika anda klik link dibawah, anda akan dibawah ke bahagian atas artikel ini.
Tambahan: Bagaimana jika tidak ada html tag untuk bahagian yang ingin link?
Jika anda tidak menjumpai atau tempat yang anda ingin link tidak mempunyai apa-apa html tag, jangan bimbang. Ada caranya.
Nota: html tag adalah seperti <a>, <h1>, <h2>, <p>…yang mempunyai lambang “<” dan “>”.
Ikuti contoh berikut:
Jika tempat yang ingin link tidak mempunyai html tag, buat html tag baru.
Sebagai contoh saya ingin membuat link kepada bahagian paling atas artikel ini, yang mana kelihatan seperti berikut.
Untuk artikel atau post yang sangat panjang, menu atau link yang membawa kita ke bahagian-bahagian tertentu sangat berguna.
Seperti yang anda lihat tidak ada html tag pada bagian ini.
Masukkan html tag baru, pilih html tag yang tidak memberi kesan kepada struktur artikel anda seperti <span>.
<span>Untuk</span> artikel atau post yang sangat panjang, menu atau link yang membawa kita ke bahagian-bahagian tertentu sangat berguna.
Kemudian bolehlah anda teruskan dengan membuat anchor dan link.
<span id="paling-utama">Untuk</span> artikel atau post yang sangat panjang, menu atau link yang membawa kita ke bahagian-bahagian tertentu sangat berguna.
Berikut merupakan hasil akhir. Jika anda klik, link dibawah akan membawa anda ke bahagian paling atas artikel ini.
Link dalam halaman yang sama amat berguna jika anda mempunyai post yang panjang. Ia memudahkan para pembaca.
Praktikanlah cara ini untuk memudahkan para pembaca. Hasilnya, kita dapat menyampaikan tujuan post kita, dan yang paling utama pembaca berasa puas hati.
[mailerlite_form form_id=2]

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply