
Panduan ini akan menjadikan laman anda load lebih cepat. Bagus untuk ranking.
Kelajuan adalah antara faktor kepada ranking laman web dalam enjin pencarian.
website laju > ranking lebih tinggi > lebih banyak trafik.
Anda, saya dan semua pengguna internet tidak ada yang akan suka dengan laman web lambat loading.
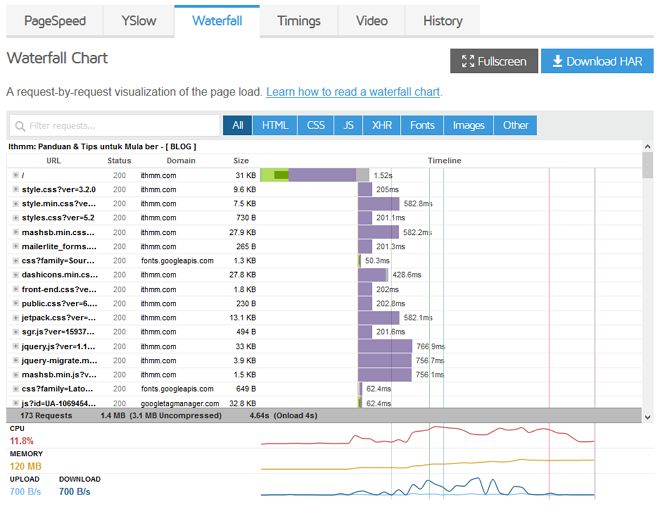
Saya gunakan chart seperti ini (GTMetrix) untuk menganalisa kelajuan laman:

Ketika melakukan penambahbaikan, saya perasan prosedur yang saya lakukan hampir sama sahaja langkahnya.
Bersihkan database, kecilkan saiz gambar, caching dan seterusnya.
Tak kira laman web mana. Prosedur hampir sama. Berulang-ulang.
Saya ambil keputusan untuk dokumenkan prosedur tersebut.
Saya kongsikan disini untuk rujukan anda. Moga membantu.
Cara lajukan laman web [6 langkah]
- Buang plugin dan theme yang tidak digunakan
- Tutup Pingbacks dan Trackbacks
- Bersihkan database anda
- Kecilkan saiz gambar
- Tukarkan fail gambar ke WebP
- Lakukan Caching, Minify, Compression
Sebelum tu, jika anda guna plugin Jetpack, saya sarankan anda untuk lihat post ini:
Sangat membantu untuk ringankan beban pada server laman web anda – tambah kelajuan laman.
Mari kita mulakan:
0 Buat Backup dan Set Benchmark.
Perkara paling penting.
Biasakan diri untuk buat backup sebelum membuat apa-apa penambahbaikan, update besar atau pengubahsuaian pada laman web anda.
Anda boleh gunakan cara backup pilihan anda.
Saya gunakan plugin UpdrafPlus. Mudah, cepat dan ringkas.
Anda boleh lihat post Cara backup WordPress dengan mudah sebagai rujukan.
Seterusnya:
Buat Analisis & set benchmark kelajuan awal.

Saya gunakan GTmetrix untuk periksa kelajuan loading laman web.
Terdapat lagi beberapa pilihan lain yang tidak kurang baiknya seperti: Webpagetest.org dan Pingdom.com.
Masukkan url utama laman anda.
Anda boleh masukkan mana-mana url laman anda. Contoh url page atau post tertentu.
Tapi kita selalunya akan pilih laman utama, kerana kebiasaanya laman utama adalah laman paling berat untuk load.
(Terdapat banyak gambar, skrip, widget dan sebagainya).
Teruskan untuk ‘Test your page speed’.
klik pada ‘retest’ dan ulang ujian sebanyak 2-3 kali sehingga anda mendapat keputusan yang agak konsisten.
Catatkan kelajuan laman anda untuk buat perbandingan nanti.
1 Buang plugin dan theme yang tidak digunakan.
Login masuk ke dalam panel admin laman anda.
Lihat bahagian theme dan juga plugin.
Jika terdapat mana-mana theme yang anda simpan tetapi tidak gunakan, buangkan sahaja.
Tinggalkan satu theme, Theme Twenty Nineteen untuk tujuan maintenance @ troubleshooting.
Begitu juga dengan plugin.
Jika tak guna kita buang sahaja.
(Kalau sayang dekat theme atau plugin tu, takut terlupa nama, buat nota dekat tempat lain).
Makin banyak plugin dan theme yang tersimpan, makin besar saiz database anda dan semakin besar jugalah beban tanggungannya.
Ditambah lagi jika laman ada suda bersaiz besar.
Sekali lagi saya nak utarakan lagi berkenaan dengan plugin Jetpack.
Jika anda guna plugin Jetpack, sila tutup modul yang anda tidak gunakan.
Terdapat lebih 30 modul dalam plugin Jetpack ini dan saya pasti tidak semua anda akan gunakan.
Contohnya modul custom css dan sebagainya, ia agak berat dan seringkali muncul dalam senarai penyebab laman loading lambat.
Sebagai rujukan anda boleh lihat post ini:
Bila sudah buang semua yang tidak diperlukan kita pergi ke bahagian seterusnya.
2 Tutup Pingbacks dan Trackbacks.
Pingbacks dan trackback cara komunikasi antara blog yang menggunakan CMS WordPress.
Untuk anda mengetahui siapa yang membuat link kepada laman web anda.
Dipendekkan cerita, saya tidak melihat apa-apa kepentingan kedua-dua fungsi ini.
Malah membawa keburukan kerana hampir semua pingbacks dan trackback adalah komen spam / jenis spam.
Jika anda nak tahu siapa yang link ke laman anda boleh gunakan cara lain seperti Google Analytics.
Oleh itu saranan saya, tutup sahaja fungsi ini.
Kelebihannya jika anda tutup fungsi ini adalah ia akan mengurangkan beban operasi dalam sistem laman web anda.
Untuk tutup:
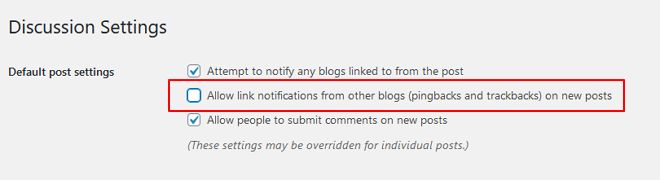
Settings>Discussion>Default article settings
Untick pada pilihan ‘Allow link notifications from other blogs (pingbacks and trackbacks)…

3 Bersihkan database anda.
Saya gunakan plugin Advanced Database Cleaner untuk tujuan pembersihan database.

Teruskan untuk install dan aktifkan plugin ini.
Selepas aktif, menu ‘WP DB Cleaner‘ akan muncul pada bahagian menu kiri panel admin wordpress anda.
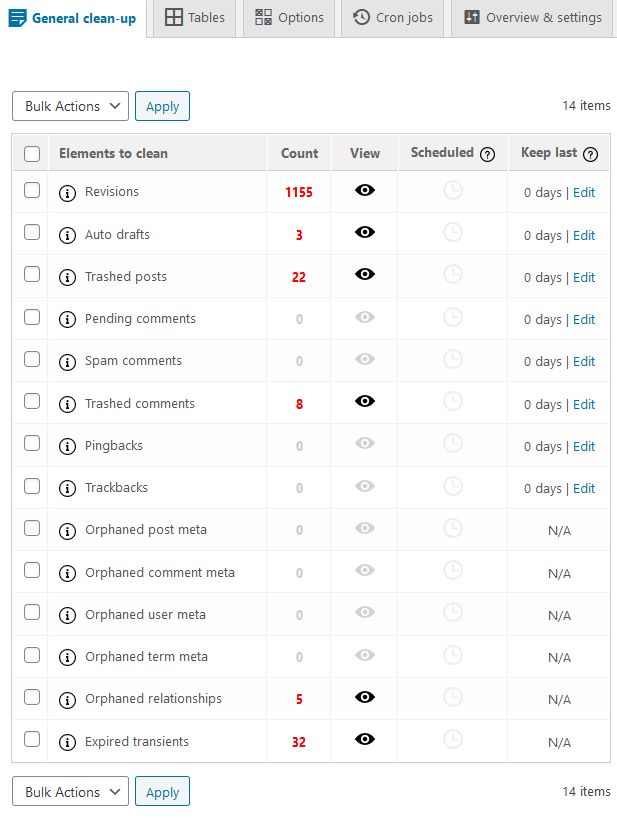
Teruskan untuk klik menu tersebut untuk ke paparan ‘General Clean-up‘

Anda boleh lihat sini apa yang memenuhi database anda tetapi tidak berguna @ digunakan.
Secara teorinya anda boleh buang semua yang disenaraikan disini.
Revision, Auto Drafts, Trashed Posts dan seterusnya… Selamat untuk dibuang.
(Kecuali anda bercadang nak ubah post-post anda ke revision yang sebelumnya)
Untuk buang, tandakan tik pada kotak pilihan kemudian tukarkan bulk Action kepada ‘Clean’ dan klik pada butang ‘Apply‘.
Siap bersihan database, anda boleh deactivate atau delete plugin ini untuk kurangkan load pada server.
(Boleh install semula jika nak bersihkan database pada masa akan datang).
4 Kecilkan saiz gambar.
Seterusnya kita akan gunakan plugin ‘WP Smush it‘ untuk kecilkan saiz gambar yang sudah sedia ada dalam laman web kita.

Lagi kecil saiz gambar, lagi ringan dan cepat load untuk laman web.
(Jangan bimbang, ia tak akan ganggu kecantikkan paparan gambar anda)
Jika anda memang dah ada @ menggunakan plugin ‘WP smush it’ boleh baca seimbas lalu.
Teruskan untuk install dan activate plugin tersebut.
Klik pada menu Smush yang muncul pada barisan menu pada ruangan kiri panel admin web anda.
Untuk penggunaan kali pertama, window tutorial akan muncul. Skip sahaja.
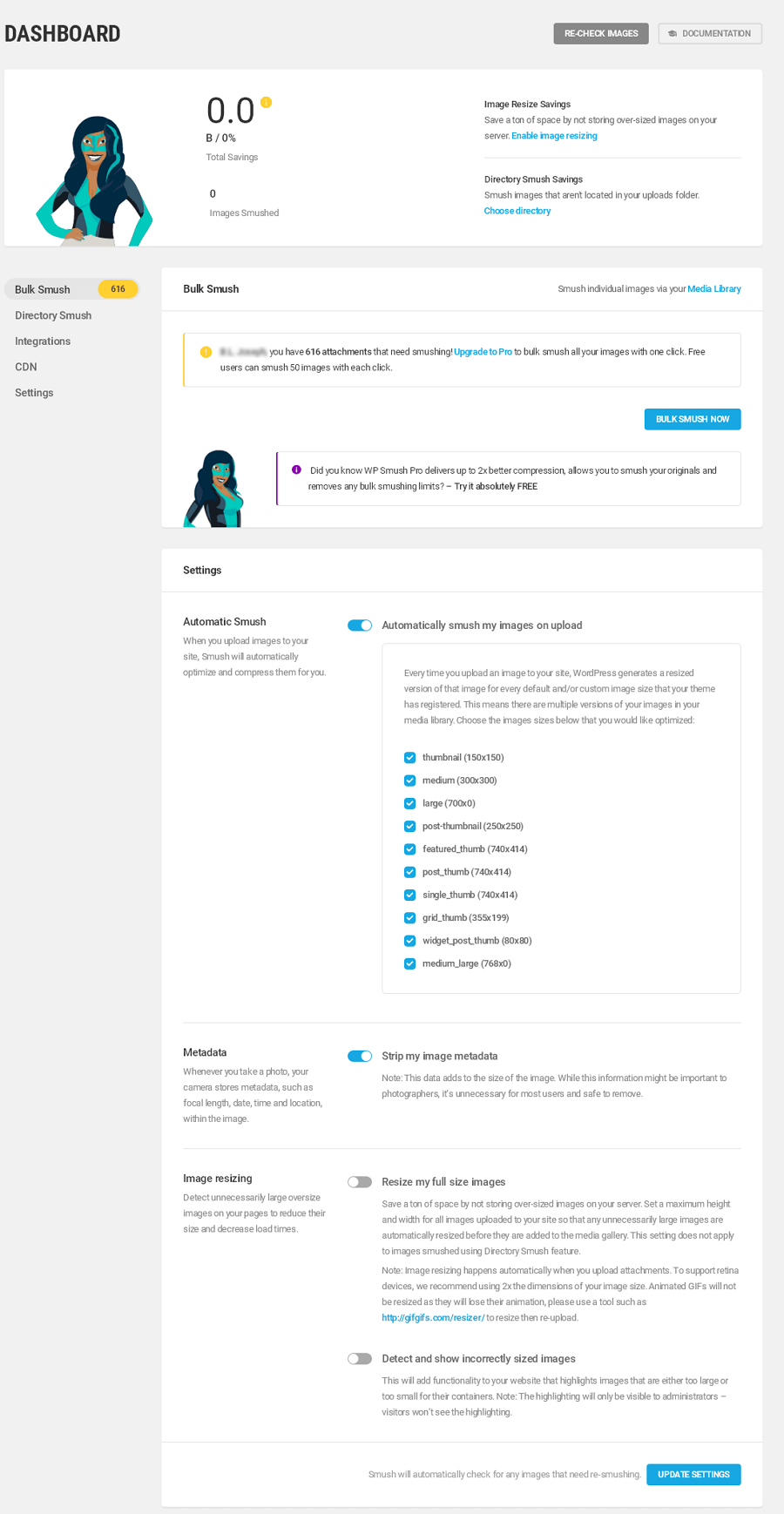
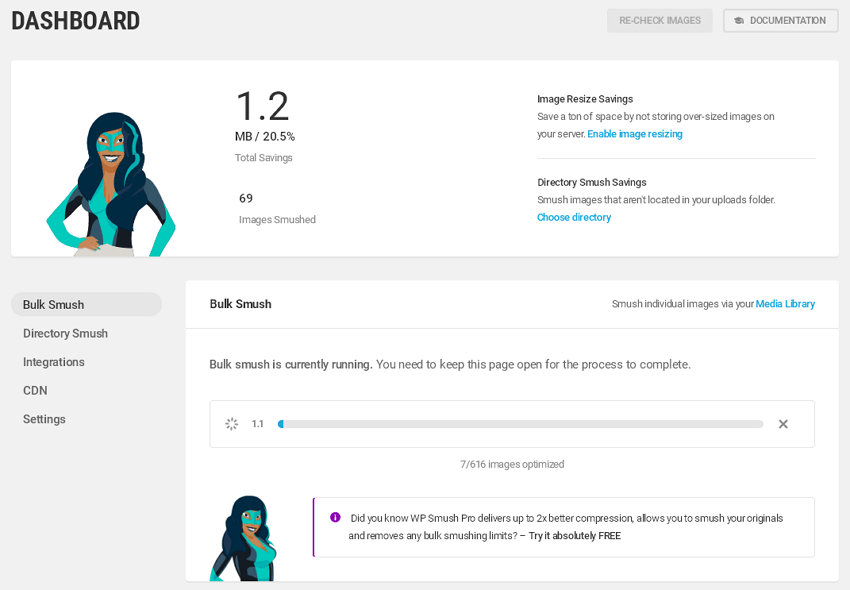
Ruangan dashboard Smush kelihatan seperti ini:

Seterusnya, kita akan smush semua gambar yang ada dalam database (laman anda).
Untuk melakukan proses ini, klik pada butang ‘BULK SMUSH NOW‘ dalam ruangan yang sama.

Proses ini agak mengambil masa bergantung pada jumlah gambar yang sudah sedia ada dalam laman web anda.
Untuk plugin smush versi percuma, sekali smush hanya boleh 50 keping gambar sahaja.
Jika jumlah gambar banyak kena buat berulang-ulang.
(kena tekan butang ‘RESUME‘ setelah selesai 50 gambar)
Kena sabar menunggu.
(untuk ithmm.com ambil masa 1 jam 10 minit! ? )
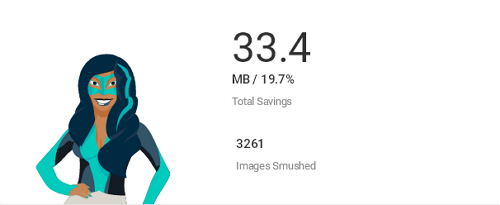
Hasilnya:

Smush telah berjaya mengurangkan saiz gambar sebanyak 33.4MB!
Anda boleh deactivate dan delete plugin smush it ini selepas siap.
(Tugasnya ‘smush it’ sudah selesai disini)
Kerana terdapat kemungkinan operasinya akan bercanggah dengan plugin yang akan kita gunakan seterusnya.
*Sila lihat bahagian tambahan info tambahan bagaimana nak kurangkan saiz gambar sebelum upload ke WordPress untuk masa-masa akan datang.
5 Tukarkan fail gambar ke WebP.
WebP is the future!
Gambar yang cantik memerlukan saiz yang besar untuk format jpg,jpeg atau png.
Selalunya saya akan pastikan gambar yang saya gunakan untuk mana-mana laman web adalah kurang daripada 100kb saiznya.
(Kecuali untuk laman yang memang khas untuk fotografi)
Lagi kecil saiznya lagi bagus.
Tapi kadang-kadang agak sukar untuk mencapai target tersebut.
Contohnya, untuk gambar screenshot yang mempunyai detail @ warna yang banyak, saiznya akan melebihi 100kb.
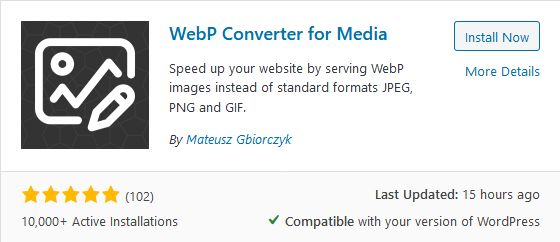
Untuk mengatasi masalah ini saya gunakan plugin WebP Converter for Media.
Dengan menukar format gambar anda ke WebP, anda dapat kurangkan saiz gambar sehingga lebih 50% tanpa mengorbankan kualiti gambar anda.
Jangan bimbang format WebP ini disokong penuh oleh semua internet browser yang digemari (Firefox, Chrome, Safari…)
Teruskan untuk install plugin WebP Converter for Media.

Selepas install, aktifkan.
Selepas aktifkan, akses bahagian setting plugin tersebut melalui cara ini:
- Setting > WebP Converter
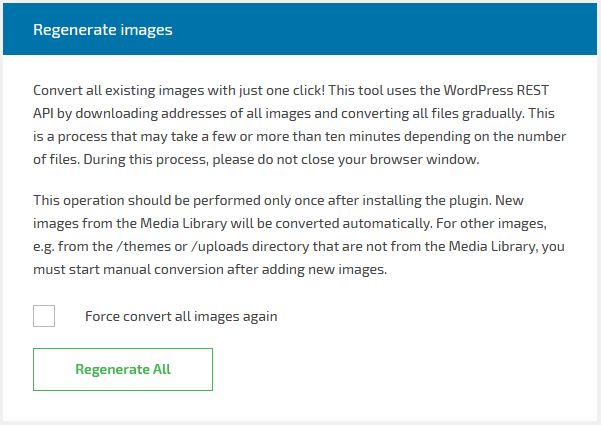
Dalam bahagian setting skrol kebahagian bawah untuk ke bahagian ini:

(Setting lain tak perlu ubah)
Klik pada butang ‘Regenerate All‘.
Ia akan mengambil masa seeketika , bergantung kepada berapa banyak gambar yang ada dalam laman web anda.
Proses ‘Regenerate All’ ini hanya perlu dilakukan sekali sahaja, untuk pertama kali install.
Gambar yang anda upload selepas ini akan automatik ditukarkan ke format WebP.
Jangan tutup paparan sewaktu proses penukaran berjalan.
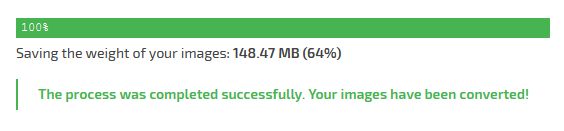
Selepas proses siap anda akan lihat berapa banyak saiz gambar yang berjaya anda kurangkan.

Plugin ini tak perlu deactivate. Biarkan aktif. Kita akan gunakan terus.
Langkah seterusnya:
6 Lakukan Caching, Minify, Compression…
Apa yang kita akan lakukan di bahagian ini adalah perkara-perkara seperti:
- Caching
- Minify CSS dan JSS
- Menangguhkan loading fail-fail yang tidak digunakan
- Text compression
- Mendahulukan skrip-skrip yang penting
- Lazyload Image dan seterusnya…
Yang mana ini semua akan membuatkan laman web anda muncul dengan lebih cepat dalam skrin pengguna.
Kita tak perlu buat semua ini secara manual kerana wujudnya plugin yang boleh membantu.
Ada 2 plugin yang boleh anda gunakan iaitu:
- Plugin WP Fastest Cache – Sesuai untuk beginner, cara setting simple, mudah dan melakukan tugasnya
- Plugin Hummingbird – Untuk pengguna selepas beginner, agak advance settingnya tapi anda boleh mengawal apa yang nak dijadikan pada laman.
Pilih salah satu sahaja.
Saya akan bincangkan untuk plugin WP fastest Cache sahaja. Mudah digunakan dan menjalankan fungsinya dengan baik.
Berikut merupakan Plugin WP Fastest Cache:

Teruskan untuk install dan activate plugin
Klik pada pilihan menu ‘WP Fastest Cache’ yang muncul pada ruangan menu kiri panel admin wordpress anda untuk membuat tetapan setting.
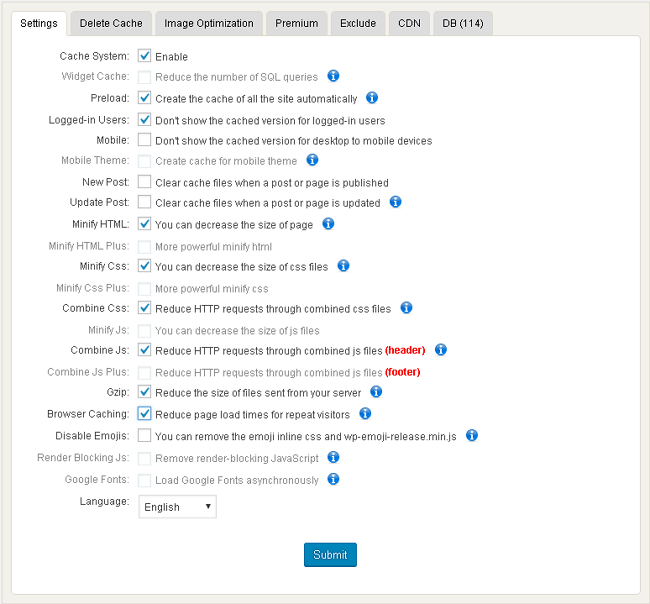
Untuk tetapan setting rujuk (ikut) setting seperti berikut:

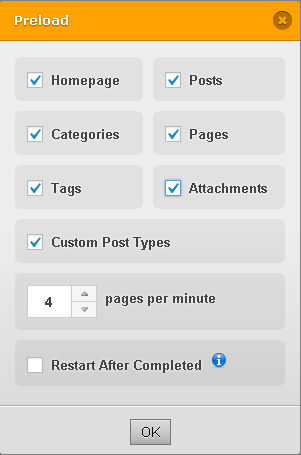
Ketika anda tick pada ‘preload’ paparan baru akan keluar. Ikut tetapan berikut:

Tekan butang ‘Submit‘ untuk simpan tetapan.
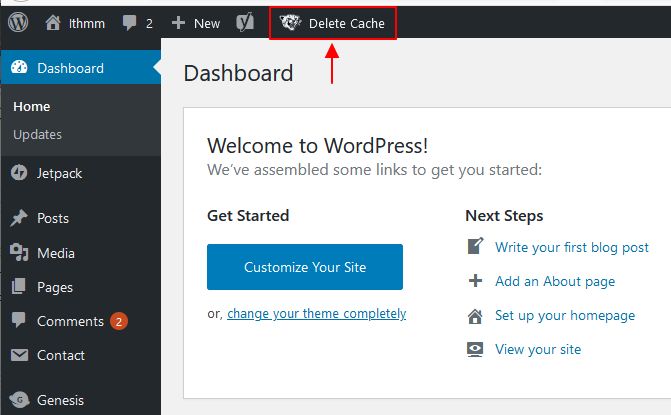
Nota penting: Setiap kali anda update, buat post/page atau ubah apa-apa setting pastikan anda menekan butang Clear Cache – Delete Cache. Pilihan ini terletak pada bahagian atas panel admin anda.

Setelah selesai cuba akses laman web anda menggunakan browser incognito mode atau log out dahulu dari panel admin wordpress, atau akses guna browser lain.
Jika terdapat sebarang masalah pada laman web anda untick semua setting tadi dan cuba semua tick satu persatu.
Lihat mana satu yang menjadi penyebab.
Lagi satu terdapat sesetengah kes jika anda pengguna CDN Cloudflare laman tak dapat akses langsung.
Selesai bahagian ini maka siaplah proses melajukan laman web anda.
Anda boleh cuba periksa semula tahap kelajuan laman web anda menggunakan gtmetrix.
Bahagian tambahan: Kecilkan gambar sebelum upload.
Seperti yang saya nyatakan tadi dalam langkah ke-4, sebelum kita muat naik apa-apa gambar cuba untuk kecilkan dahulu saiz gambar tersebut.
Lebih kecil, lebih ringan, lebih pantas.
Saya gunakan 2 aplikasi laman percuma ini untuk kecilkan saiz gambar:
- tinypng.com – untuk gambar jenis png
- tinyjpg.com – untuk gambar jenis jpeg/jpg
Semoga post ini dapat membantu anda untuk lajukan laman web.
Kongsikan jika post ini bermanfaat.
[mailerlite_form form_id=2]

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Terbaik Tuan, terima kasih sudi berkongsi. Tak tahu pula kita boleh tutup fungsi Pingbacks dan Trackbacks WordPress.
Saya belajar sesuatu yang baru hari ni.
Blog Tuan sangat kemas dan cantik. Saya suka.
Maaf bertanya banyak kali, kalau kita dah tutup tapi masih ada lagi pingbacks dan trackbacks adakah normal? Atau sebenarnya memang kalau dah tutup pun dia masih ada lagi tinggal kesan?
Hello tuan, bila tuan tutup fungsi pingback dan trackback dekat setting general tu, ia hanya akan berkesan terhadap pingback/trackback baru. Yang sudah sedia aktif cara tutupnya kena pegi ke setiap post yang terlibat dan tutup dekat sana.
betul betul lengkap sebagai bahan rujukan..
terima kasih banyak la ya
Sama-sama..gembira dapat membantu.