
Cara buat link @ pautan jenis butang untuk post / page anda.
Ini adalah contoh link biasa: Contoh link biasa.
Yang mana juga dipanggil text link.
Dan ini pula contoh butang link:
Jika anda mahu membuat butang link seperti ini, post ini khas untuk anda.
(Panduan ini dibuat berdasarkan platform wordpress)
Berikut kandungan dalam post ini:
Cara buat butang link
- Kenapa butang link penting
- Cara buat butang link guna plugin
- Cara buat butang link secara manual
Jika anda nak buat butang yang bila diklik akan keluar pilihan seterusnya, boleh rujuk post ini:
Kenapa butang link penting?
Kita lihat dulu dengan ringkas kenapa dan mengapa perlu adanya butang link seperti ini.
Rupa bentuk link seperti ini menarik perhatian dan mencetuskan reaksi tanpa sedar dalam diri si pembaca seperti:
- Perhatian tertumpu kepada butang tersebut
- Merasakan butang tersebut penting
- Perlu klik butang tersebut
Reaksi seperti ini amat berguna jika anda menjalankan program affiliate, jual barang dan sebagainya.
Nampak simple tapi berguna bukan?
Mari kita lihat caranya.
Cara buat butang link guna plugin
Cara paling mudah untuk buat butang ling adalah dengan menggunakan plugin.
Akses bahagian Plugin > Add New.
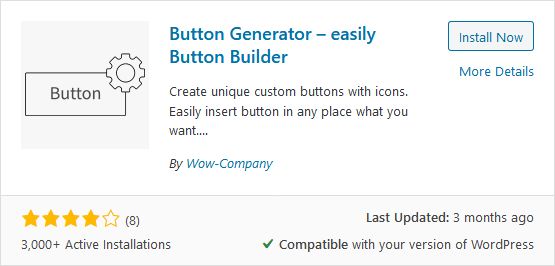
Kemudian taipkan ‘Button Generator‘ dalam ruangan search.
Kemudian cari plugin Button Generator – easily Button Builder.

Teruskan untuk install dan aktifkan.
Untuk buat butang, akses plugin tersebut daripada menu ‘Wow Plugins‘ pada pilihan menu sebelah kiri panel admin wordpress.
(menu tersebut muncul selepas anda install dan aktifkan plugin)
Klik Wow Plugin > Button Generator.
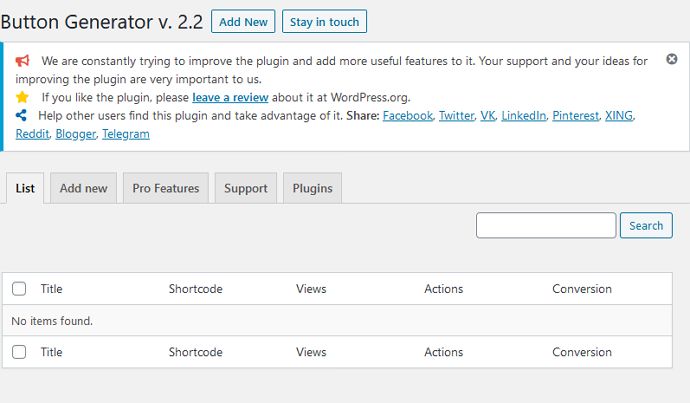
Paparan berikut akan muncul:

Klik pada butang ‘Add New‘.
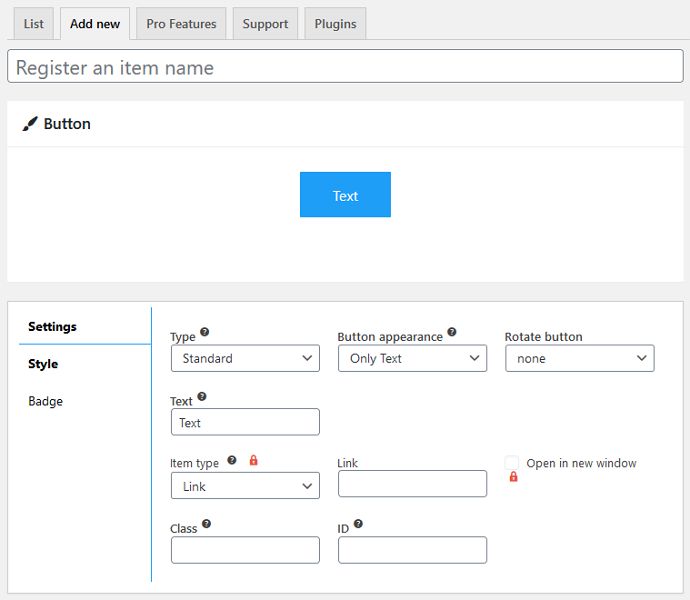
Paparan seperti berikut akan muncul:

Pertama sekali, beri nama pada butang anda.
Contohnya ‘Butang Link Lazada’ atau apa-apa nama yang senang anda ingat.
Pada bahagian kiri paparan tersebut kita dapat nampak 3 pilihan: Settings, Style dan Badge.
Untuk buat butang hanya 2 bahagian sahaja yang kita perlu tetapkan:
- Settings
- Style
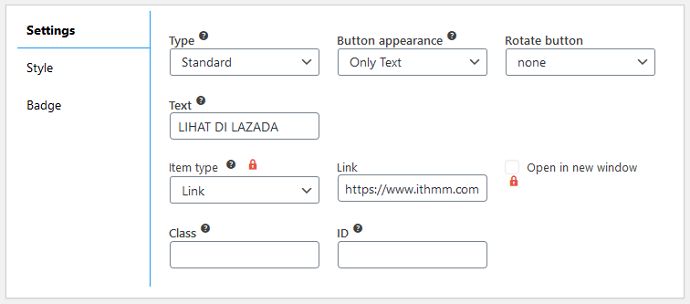
1. Bahagian Setting
Penerangan setiap bahagian adalah seperti berikut:
- Type – Standard button adalah butang biasa. Floating pula adalah butang yang sentiasa tetap kedudukannya pada skrin tak kira kita skrol bawah atau atas.
- Button appearance – Anda boleh pilih antara butang text sahaja, text berserta ikon atau ikon sahaja.
- Rotate button – Jika anda mahu butang anda menghala ke atas atau bawah.
- Text – Taipkan text yang anda mahu muncul dalam butang link.
- Link – Masukkan link anda
- Class dan ID – Untuk pengguna advance. Tak perlu buat apa-apa dekat sini.
Berikut merupakan contoh setting yang siap di isi:

Bentuk butang anda akan kelihatan dekat atas.
Jangan bimbang jikalau butang anda nampak tak seimbang @ tak cantik.
Kita akan betulkan pada bahagian seterusnya:
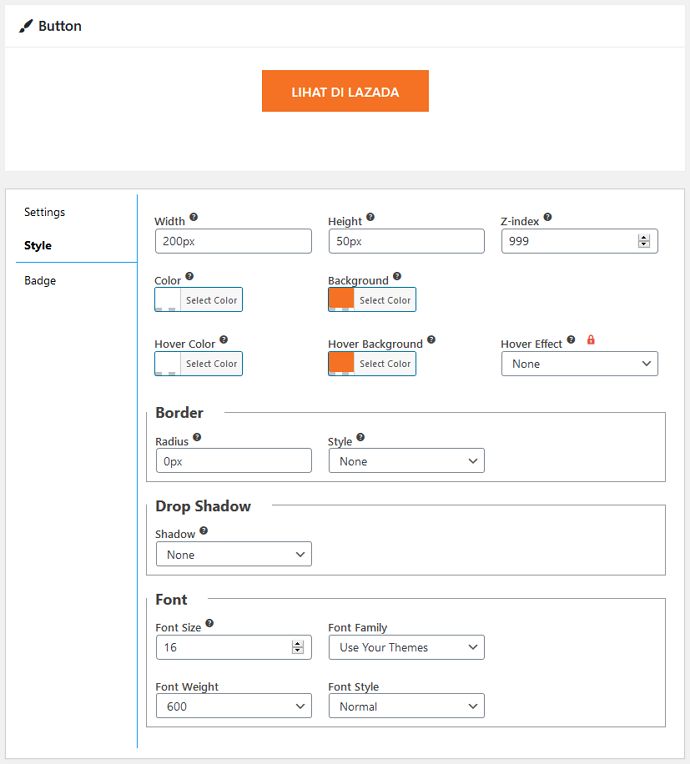
1. Bahagian Style
Penerangan untuk setiap bahagian adalah seperti berikut:
- Width – Lebar butang. Adjust lebar dekat sini. Tukarkan nombor sehingga butang anda nampak cantik. Contoh: 150px, 200px. Nombor mesti berakhir dengan unit px.
- Height – Tinggi butang anda. Adjust tinggi dekat sini hingga butang anda nampak cantik. Juga berakhir dengan unit px.
- Z-index – Setting jika anda pilih floating button. Agar butang anda sentiasa berada di depan.
- Color – Warna text dalam butang link.
- Background – Warna background butang link.
- Hover color – tetapan warna text jika kita pointkan mouse dekat atas.
- Hover background – Tetapan warna background jika kita pointkan mouse dekat butang tersebut.
- Radius – Bucu tepi butang link. Jika anda letak 0px ia menjadi segi 4 tepat, 1px hilang tajamnya, 2px jadi semakin bulat dan seterusnya.
- Style – Gaya garisan tepi untuk butang link. Anda mahu titik, dashed, double line…
- Shadow – Jika anda mahu butang link anda mempunyai bayang.
- Font size – Size text.
- Font family – Biarkan pada setting asal jika anda tak pasti tulisan apa nak guna.
- Font weight – Ketebalan text.
- Font style – Boleh pilih normal atau italic.
Sewaktu anda buat tetapan, anda boleh lihat bentuk akhir butang anda dalam ruangan preview di atas.
Contoh tetapan style yang siap di isi adalah seperti berikut:

Bila anda sudah berpuas hati dengan hasil butang anda, boleh klik pada save.
Bagaimana nak masukkan butang ini dalam post anda?
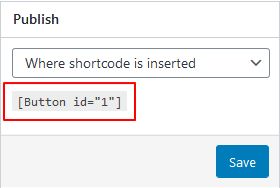
Diatas butang save tadi anda boleh lihat shortcode seperti ini:

Pastikan pilihan dropdown dekat atas adalah ‘Where code is inserted’.
Copy shortcode yang diberikan kemudian letak dibahagian mana anda nak letak dalam post anda.
Cara buat butang link secara manual
Kita boleh guna plugin, kenapa nak buat manual?
Sebenarnya buat butang link ini mudah sahaja.
Hanya perlu guna sedikit kod html kemudian lengkapkan dengan kod css.
Saya buat butang link guna cara manual.
Sebab utama adalah saya nak kurangkan load pada server, agar prestasi blog lebih laju @ kurang beban.
(Setiap plugin yang kita install akan menambah beban, semakin kurang plugin digunakan semakin baik.)
Untuk buat butang link cara manual kita kena tahu:
- Kod html yang digunakan
- Kod CSS yang digunakan
- Di mana nak letak kod tersebut
Berikut cara nak buat butang link secara manual.
1. Kod html butang link
Ini adalah rangka utama butang link anda:
<a class="link-lazada" href="link url sini" target="_blank">TEXT ANDA</a>
Itu sahaja. Ringkas bukan?
Anda hanya perlu tukar bahagian “link url anda”, gantikan dengan url untuk butang link anda dan;
Bahagian ‘TEXT ANDA’ , gantikan dengan text pilihan anda. Contohnya ‘LIHAT DI LAZADA’.
Seterusnya untuk mengayakan butang link tersebut.
2. Kod CSS butang link
CSS memberikan kecantikkan pada butang tersebut.
Anda boleh gunakan kod CSS berikut:
.link-lazada {
display: block;
width: 200px;
text-decoration: none;
text-transform: uppercase;
background-color: #f89406;
color: #000;
text-align: center;
padding: 10px 10px 10px 10px;
}
Untuk sesuaikan dengan paparan theme blog dan juga text dalam butang link, anda hanya perlu ubah:
width: 200px; /*gantikan 200 dengan saiz pilihan*/ background-color: #f89406; /*gantikan #f89406 dengan warna pilihan background*/ color: #000; /*gantikan #000 dengan warna pilihan untuk text*/ }
Dan topik selanjutnya:
3. Di mana nak letak kod tersebut?
Kod html anda letak dalam post dekat bahagian mana anda mahu butang tersebut muncul.
Kod css pula kita letak dalam ruangan ‘Edit CSS‘.
Kita lihat dahulu bagaimana nak masukkan kod html.
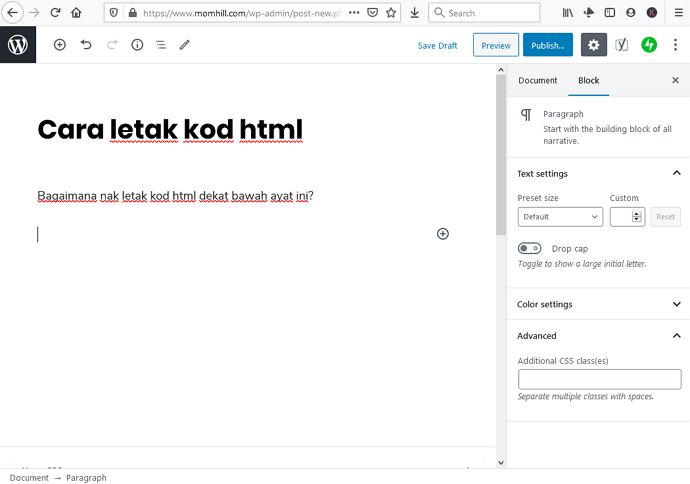
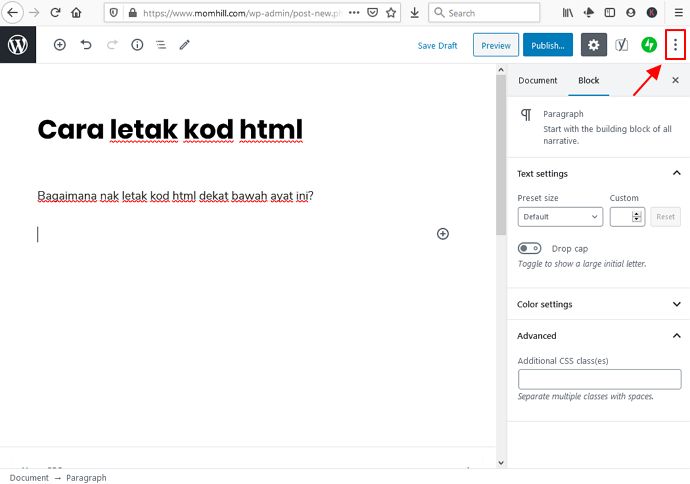
Berikut merupakan paparan ketika anda buat post / page:

Paparan ini dipanggil ‘Visual editor‘.
Untuk letak kod html, kita kena tukarkan dahulu paparan tersebut menjadi paparan ‘Code Editor‘.
Cara untuk tukarkan, pilih menu ‘More tools & options‘, iaitu 3 titik bertindih pada penjuru kanan atas:

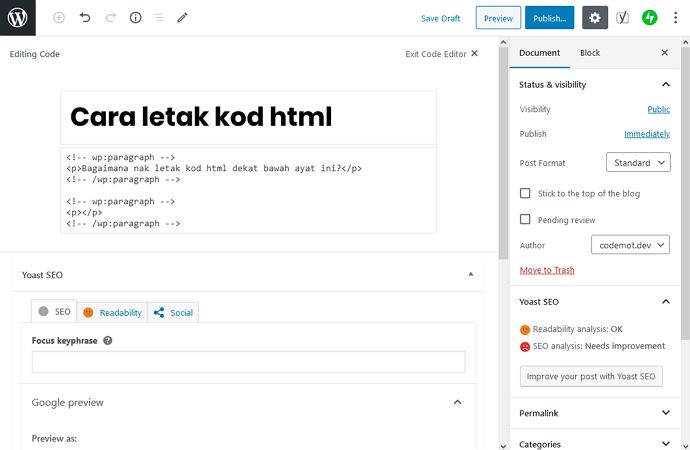
Pada bahagian ‘Editor‘, tik pilihan ‘Code editor‘.
(Boleh juga gunakan short-key Ctrl+Shift+Alt+M)
Paparan ‘Code Editor’ kelihatan seperti ini:

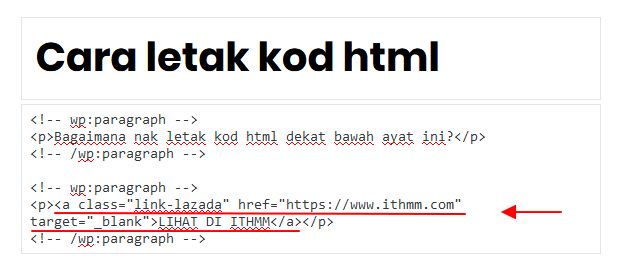
Selanjutnya, copy kod html anda dan letakkan pada bahagian yang anda mahu ia muncul, contohnya:

Kemudian anda boleh save post anda untuk ke bahagian css pula.
(Selepas save, boleh tukarkan semula paparan ke visual editor kalau tak senang dengan code editor ini)
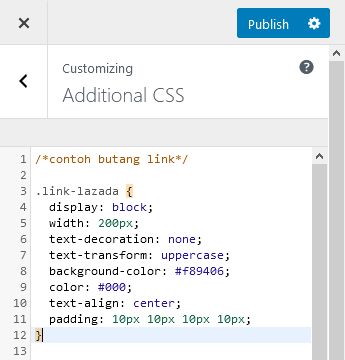
Untuk kod css, akses bahagian ‘Edit CSS‘ melalui menu berikut:
Appearance > Edit CSS
Kemudian letak kod anda seperti ini:

Dan butang link anda siap.

Jika anda nak buat lebih daripada 1 butang link, tak perlu ulang kesemua langkah diatas.
Hanya perlu copy masuk kod html dan ubah url butang link anda.
Kongsikan jika post ini bermanfaat pada anda!

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply