
Adakah laman web anda dilengkapi dengan breadcrumb?
Jika anda menggunakan platform WordPress, sesetengah tema mungkin menawarkan fungsi ini.
Jika tidak ada, anda terpaksa membuat breadcrumbs sendiri.
Bagaimanakah cara membuat breadcrumb dalam WordPress?
Dalam post ini anda akan belajar cara buat breadcrumb WordPress dengan mudah mengggunakan Plugin Yoast SEO. Jika anda ikuti langkah ini dengan betul, saya pasti pada akhir post ini, anda akan dapat membuat breadcrumb untuk laman web atau blog anda.
Maksud dan kegunaan breadcrumb
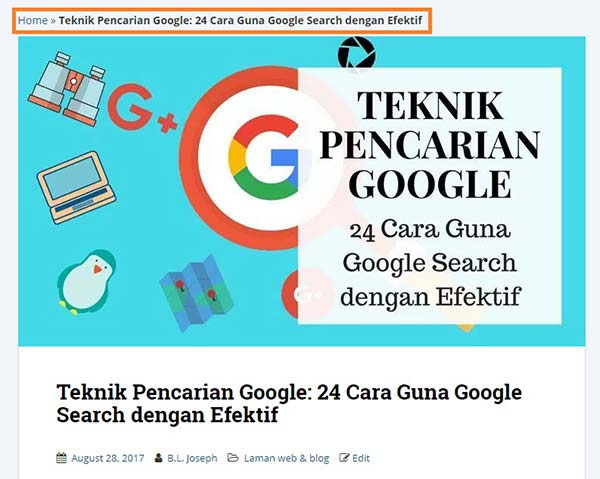
Breadcrumb adalah bantuan navigasi untuk laman web. Ia memudahkan para pelawat untuk mengetahui kedudukan semasa mereka sewaktu menjelajahi laman web anda. Untuk lebih jelas berikut merupakan contoh breadcrumb.

Kewujudan breadcrumb dalam laman web atau blog sangat penting. Ia bukan sahaja membantu para pelawat tetapi jua memperbaiki SEO laman web anda.
Untuk pengetahuan anda juga, breadcrumb adalah salah satu faktor kelulusan permohonan akaun adsense.
Cara buat breadcrumb WordPress
Terdapat beberapa langkah utama yang diperlukan untuk membuat breadcrum dalam laman web anda. Secara ringkasnya langkah-langkah tersebut adalah seperti berikut.
- Install Plugin Yoast SEO
- Aktifkan fungsi Breadcrumb
- Masukkan kod PHP
- [Pilihan] Ubah sytle breadcrumb
- [Pilihan] Memasukkan breadcrumb secara manual pada setiap halaman
Cara ini memerlukan sedikit pengetahuan dalam pengurusan laman web WordPress. Jika inginkan bacaan tambahan anda boleh merujuk: Tutorial WordPress untuk cara-cara mengurus laman web wordpress.
Mari kita lihat dengan lebih terperinci untuk setiap langkah tersebut.
Langkah 1: Install Plugin Yoast SEO
Terdapat besar kemungkinan anda sudah install plugin Yoast kerana plugin ini adalah salah satu plugin yang amat berguna untuk SEO.
Jika anda sudah install teruskan ke langkah yang berikutnya. Jika anda belum install sila ikuti cara ini.
Nota: Bagi saya plugin Yoast SEO adalah plugin yang terbaik untuk SEO. Anda patut menggunakan plugin ini.
Cara-cara install Yoast SEO:
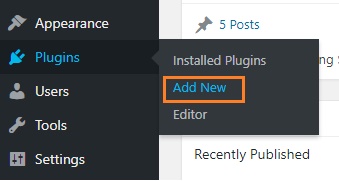
- Dalam bahagian admin pergi ke Plugins > Add New.

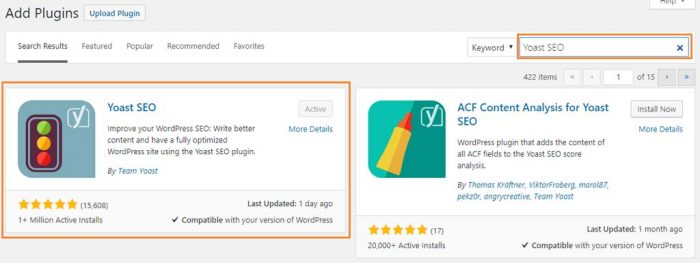
- Taip masuk “Yoast SEO“. Pilih plugin “Yoast SEO” by team Yoast, Install dan aktifkan.

- Setelah selesai, pilihan menu “SEO” akan muncul pada bahagian kiri halaman admin anda.
Langkah 2: Aktifkan fungsi breadcrumb
Untuk mengakses bahagian breadcrumb, kita kena mengaktifkan bahagian “Advance setting“. Berikut merupakan cara untuk mengaktifkan bahagian advance setting.
Cara aktifkan Advance setting Yoast SEO:
- Klik pada SEO > Dashboard.

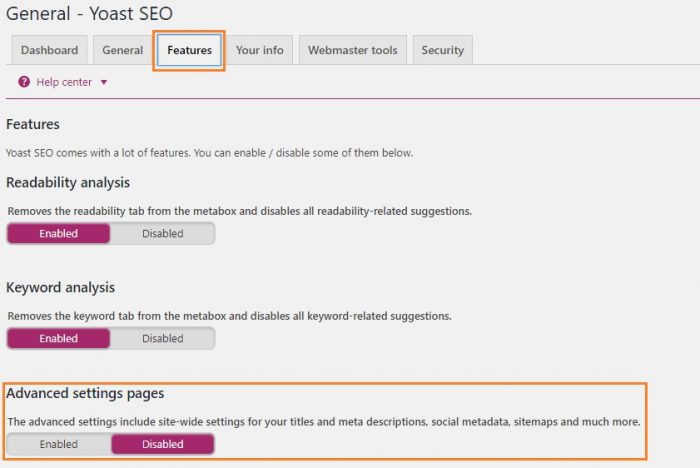
- Pada bahagian Dashboard, klik tab “Features” yang terletak pada bahagian atas.

- Pergi ke bahagian “Advanced settings pages” dan klik “enabled“.
- Klik “Save Changes” yang terletak di bahagian bawah untuk simpan tetapan.
Seterusnya kita akan mengaktifkan fungsi breadcrumb dalam plugin Yoast SEO.
Cara aktifkan fungsi Breadcrumb dalam Yoast SEO:

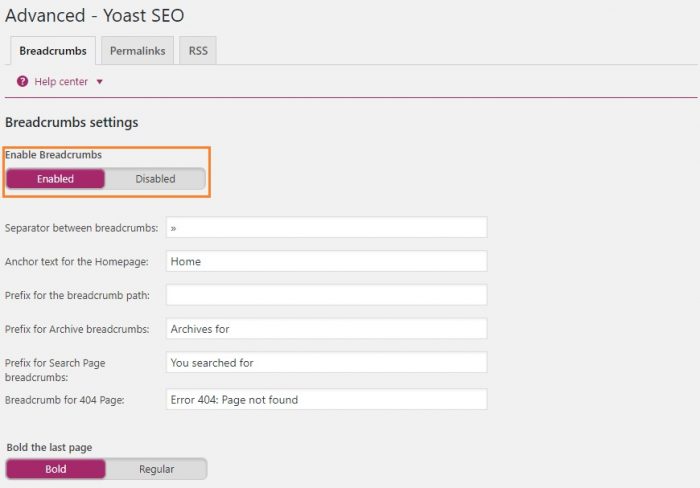
- Klik pada menu SEO > Advance.
- Klik pada tab “Breadcrumb“, pada bahagian “Enable Breadcrumbs” klik “Enabled“.
- Klik “Save Changes“.
Langkah 3: Masukkan Kod PHP
Nota: Bahagian ini memerlukan pemahaman yang agak mendalam kerana melibatkan pengubahan struktur kod. Sila ikuti langkah berikut dengan teliti atau minta bantuan daripada mereka yang berpengalaman. Anda boleh bertanya juga dengan saya
Untuk breadcrumb muncul dalam setiap page dan juga post anda, anda perlu memasukkan kod PHP berikut.
<?php
if ( function_exist('yoast_breadcrumb') ) {yoast_breadcrumb ('<p id="breadcrumbs">','</p>');
}
?>
Kod diatas boleh dimasukkan dalam fail single.php, page.php atau header.php. Kedudukan kod tersebut adalah seperti berikut:
- Untuk
single.phpdanpage.php: Letakkan selepas tajuk atau title. - Untuk
header.php: Letakkan pada bahagian paling akhir.
Saya cadangkan anda untuk meletakkan kod tersebut dalam header.php kerana lebih mudah dan sesuai untuk hampir semua tema WordPress.
Cara memasukkan kod PHP dalam Header.php
Kod PHP tersebut tersebut boleh dimasukkan ke dalam fail header.php melalui 2 cara iaitu:
- Menggunakan Editor dalam ruangan admin laman web WordPress
- Menggunakan File Manager cPanel
Anda boleh pilih salah satu daripada 2 cara yang dinyatakan tersebut. Cara paling mudah dan cepat adalah dengan menggunakan Editor dalam ruangan admin laman wordpress anda.
Cara 1: Masukkan kod menggunakan Editor

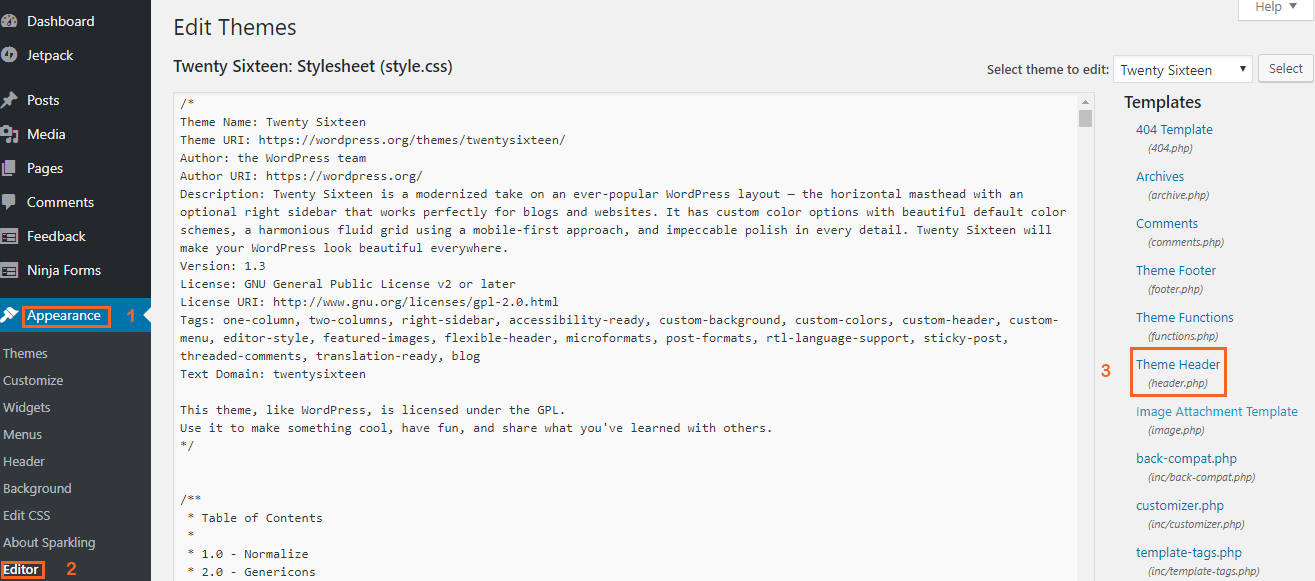
- Pada bahagian admin laman web WordPress anda, klik Appearance > Editor. Ini akan membawa anda ke halaman “Edit Themes“.
- Pada bahagian kanan (Templates), cari
header.php. Nama fail tersebut mungkin berbeza bergantung kepada tema, tapi pastikan nama fail yang berada dalam kurungan adalah (header.php). - Klik fail
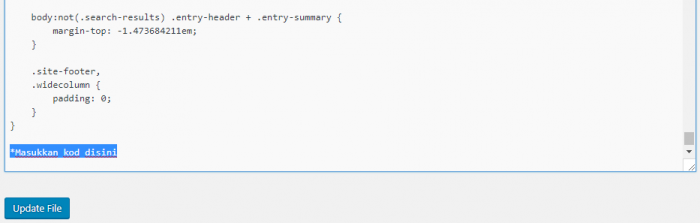
header.phptersebut. - Skrol hingga anda sampai ke bahagian paling bawah, kemudian dalam perenggan baru letakkan kod tersebut.

- Klik “Update file“
Cara 2: Masukkan kod menggunakan File Manage cPanel
- Masuk kedalam bahagian cPanel untuk laman web anda. Anda boleh akses cPanel dengan menambah “/cpanel” pada domain utama anda, seperti berikut “www.ithmm.com/cpanel“. Atau akses melalui akaun pada pada hosting server yang anda daftar.
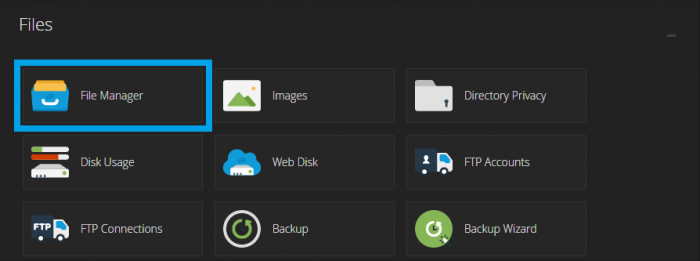
- Dalam ruangan cPanel pergi ke bahagian File > File Manager dan klik.

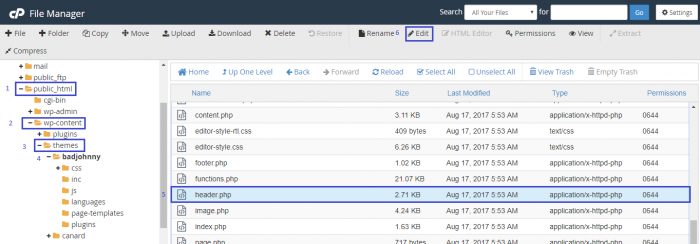
- Dalam File Manager, pada sebelah kiri klik public_html > wp-content > themes >themes anda.
- Lihat pada bahagian sebelah kanan, cari file header.php, pilih dan klik “Edit“.

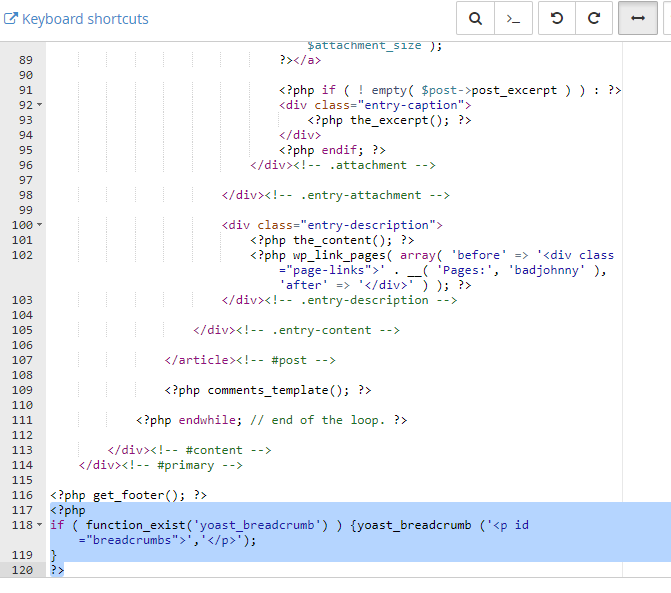
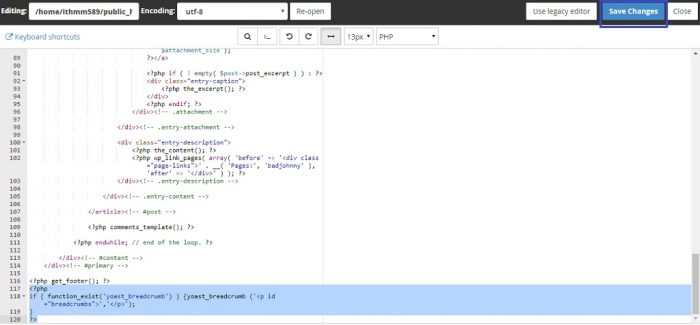
- Dalam fail header.php, skrol sehingga bahagian paling akhir, buka perenggan baru dan masukkan kod yang dinyatakan di atas.

- Klik “Save Changes“

Sekarang, cuba buka salah satu halaman dalam laman web atau blog anda.
Jika anda mengikut semua langkah yang dinyatakan diatas dengan teliti breadcrumb akan muncul pada bahagian paling atas setiap halaman pada laman web atau blog anda.
Nota: Sebagai maklumat, kod yang anda masukkan ini akan terpadam setiap kali anda update tema anda. Anda perlu memasukkan semula kod tersebut.
Langkah 4: [Pilihan] Hilangkan breadcrumb pada halaman utama
Dengan menggunakan teknik ini breadcrumb akan muncul pada semua halaman termasuklah halaman utama.
Jika anda tidak mahu breadcrumb muncul pada halaman utama berikut merupakan caranya:
- Pada bahagian admin laman wordpress anda, klik Appearance > Edit CSS.

- Masukkan kod css dibawah dan tekan save.
.home #breadcrumbs { display: none; }
Anda boleh juga menghilangkan breadcrumb pada halaman tertentu dengan menggantikan .home pada kod di atas dengan kod spesifik untuk halaman tersebut contohnya .page-id-5 dan sebagainya, bergantung pada struktur kod tema laman web anda.
Langkah 5: [Pilihan] Masukkan kod breadcrumb secara manual untuk setiap halaman
Jika anda tidak mahu mengganggu struktur kod laman web anda, anda boleh memasukkan breadcrumb secara manual pada setiap halaman menggunakan kod pendek (shortcode) berikut:
["wpseo_breadcrumb"]
Nota: Buang pembuka dan penutup kata daripada shortcode diatas untuk mengaktifkan fungsi kod pendek tersebut
Letakkan kod tersebut pada bahagian paling atas setiap halaman anda. Keburukan teknik ini adalah, anda perlu meletakkannya pada setiap halaman, satu per satu.
Untuk rujukan tambahan anda boleh melihat tutorial breadcrumb yang dikeluarkan oleh team yoast sendiri.

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply