
Buat subscribe form secara percuma menggunakan Jetpack.
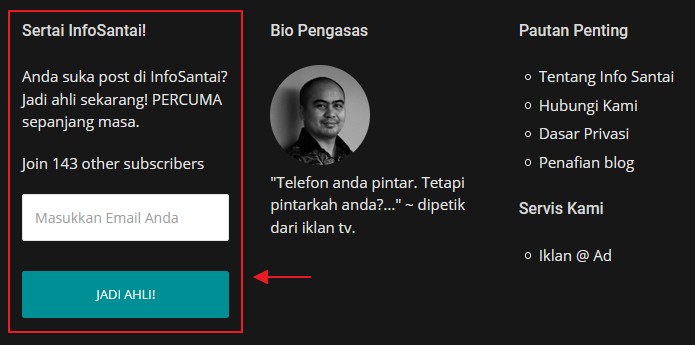
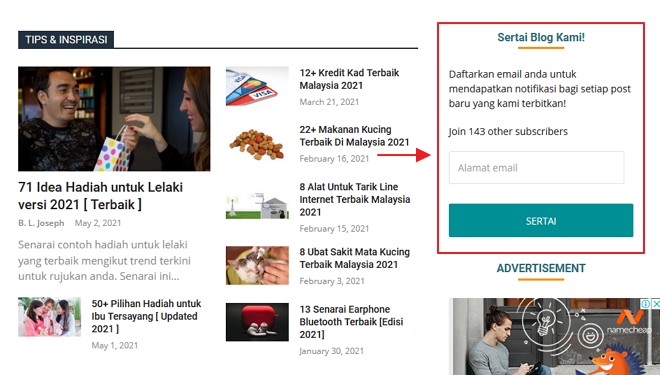
Contoh ‘Subscribe form’ adalah seperti ini:
Ada yang lebih ringkas dari ini.
Dan juga yang lebih mantap dari ini.
Apa-apa pun bentuknya, tujuan subscribe form ini cuma satu:
Untuk kumpulkan individu yang berminat dengan blog kita.
Pembaca setia yang berminat dengan isi blog kita.
Saya cadangkan jangan tangguh untuk buat.
Lagi cepat anda buat lagi baik.
Cara buat Subscribe form
Kita akan gunakan plugin Jetpack.
Plugin ini dimiliki oleh wordpress.com.
‘Subscribe’ adalah salah satu fungsi yang ditawarkan secara percuma oleh plugin ini.
(disamping beberapa fungsi lain)
Sebenarnya, terdapat banyak lagi cara lain untuk buat subscribe form.
Tapi kebanyakkannya adalah premium, perlu apply dan dapat kelulusan atau agak sukar untuk digunakan jika kita baru bermula.
(Sekarang ini saya gunakan Mailerlite. Percuma untuk 1,000 subscriber maksimum, 12,000 email bulanan.)
Kita pilih jetpack jika baru nak bermula sebab tidak perlu kelulusan, install dan boleh guna.
Selain itu, ia agak mudah untuk diuruskan.
Bila rasa nak upgrade nanti, anda boleh bawah semua subscriber anda ke pakej lain.
Sebagai tambahan saya cadangkan baca juga: Cara guna plugin jetpack dengan betul
Mari kita mulakan.
1 Install plugin Jetpack
Lawati menu plugin, kemudian ‘Add New’ plugin.
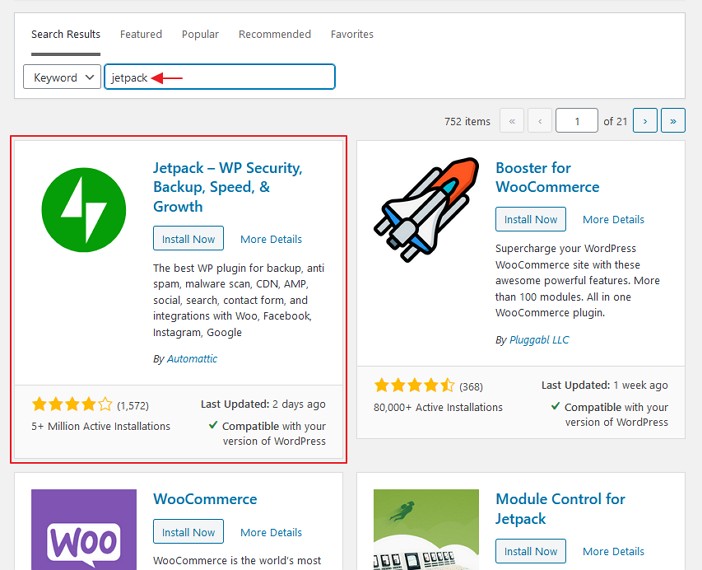
Dalam ruangan search, taip masuk ‘jetpack‘:

Teruskan untuk ‘Install‘ dan ‘Activate‘.
2 Setup plugin Jetpack
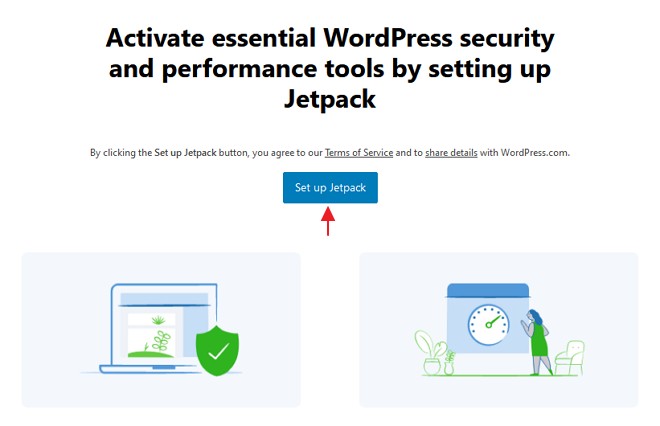
Siap install dan activate, paparan seperti ini akan keluar:

Teruskan untuk klik pada butang ‘Set up Jetpack’.
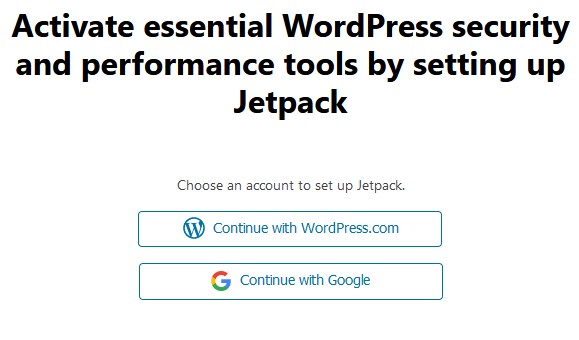
Selanjutnya anda akan diberikan pilihan sama ada nak buat akaun jetpack guna akaun wordpress.com atau akaun google anda.

Anda boleh pilih mana-mana yang berkenaan.
Jika anda pilih ‘Continue with wordpress.com’, kena buat akaun dengan wordpress.com dahulu.
Jika nak cepat, boleh pilih ‘Continue with Google’, guna akaun google anda.
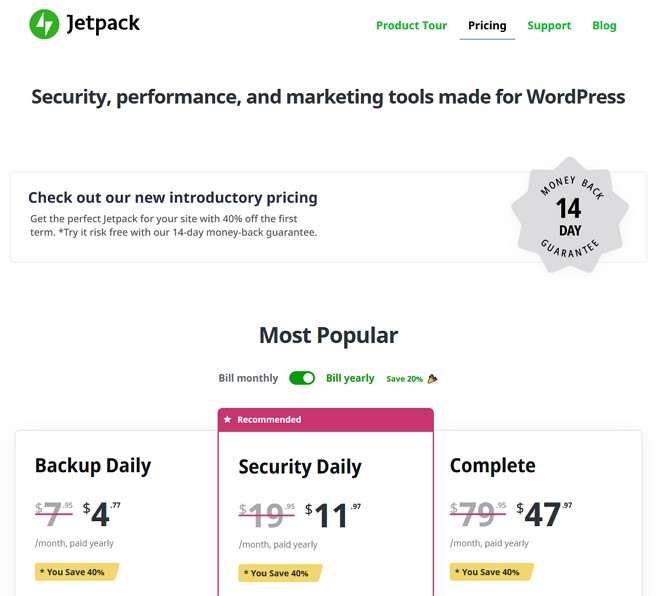
Seterusnya paparan pricing seperti berikut akan muncul:

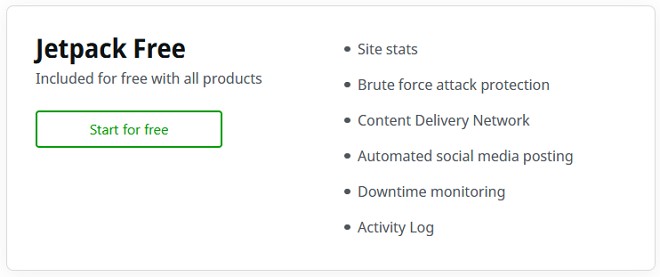
Skrol ke bawah sehingga anda nampak bahagian ini:

Klik pada butang ‘Start for free‘.
Kemudian anda akan kembali ke paparan admin blog anda.
3 Setting Jetpack untuk fungsi Subscribe
Fungsi subscribe secara automatik akan aktif apabila kita gunakan plugin Jetpack.
Terdapat beberapa setting tambahan yang perlu kita aktifkan secara manual untuk memaksimakan penggunaan fungsi ini.
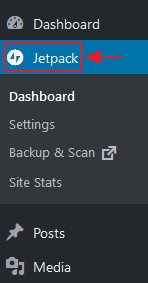
Jika anda lihat di menu utama admin, ‘menu Jetpack‘ akan muncul di bawah menu Dahsboard:

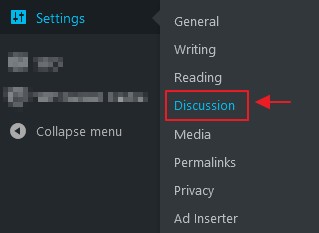
Pergi ke menu: Jetpack > Settings.
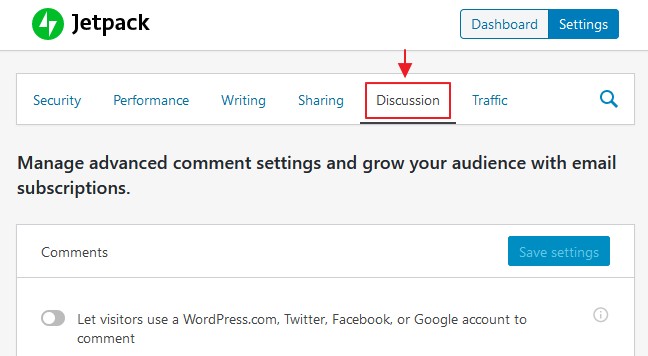
Kemudian pilih tab ‘Discussion‘.

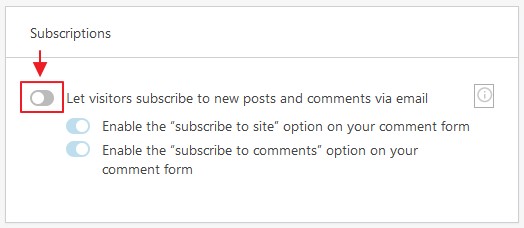
Skrol ke bawah sehingga anda nampak bahagian ‘Subscriptions‘:

Klik pada menu toggle untuk aktifkan setting ini.
Ia membolehkan pembaca subscribe blog anda melalui bahagian komen.
(ataupun biarkan tidak aktif jika anda tidak mahu fungsi ini).
Selanjutnya, kita nak set notifikasi jika terdapat pembaca follow blog kita.
Pergi menu Setting > Discussion.

(setting utama blog, bukan setting jetpack)
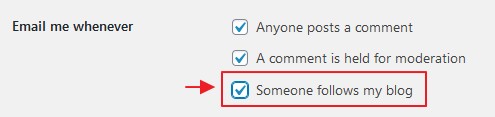
Kemudian cari bahagian ini:

Pastikan anda tik bahagian ‘Someone follow my blog’.
Bila anda on setting ini, anda akan terima notifikasi jika terdapat subscriber baru blog anda.
4 Cara Buat Subscribe Form guna widget
Cara yang paling mudah untuk buat borang subscribe adalah dengan menggunakan widget.
Kita boleh letak widget jetpack subscribe di sidebar atau footer blog kita.
Contohnya seperti ini:

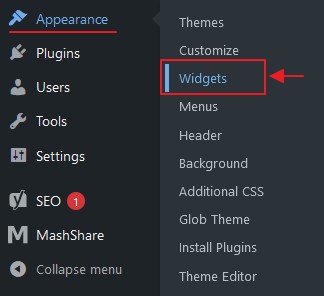
Caranya, pergi kebahagian menu widget: Appearance > Widget

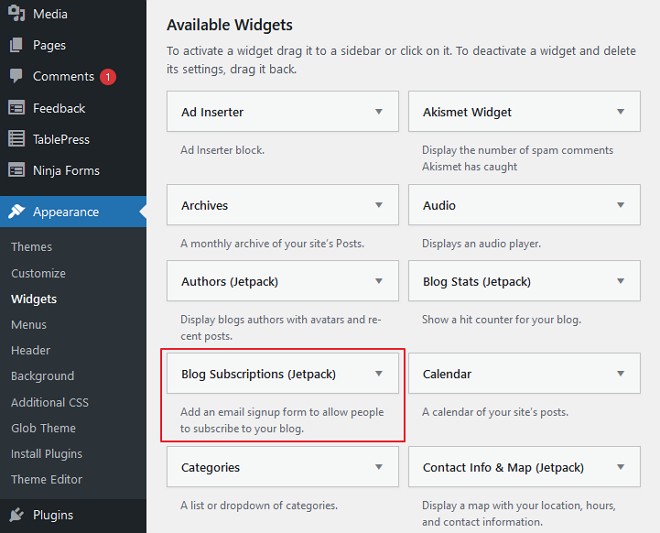
Kemudian daripada senarai ‘Available Widgets’, cari ‘Blog Subscriptions (Jetpack)‘.

Klik pada widget tersebut dan masukkan di ruangan yang anda mahu ia muncul – Sidebar, footer 1, footer 2…
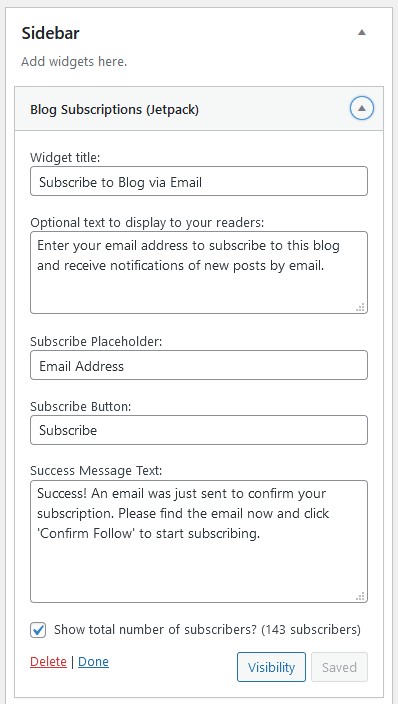
Bila kita lihat widget subscriptions di tempat yang kita masukkan tadi, ia kelihatan seperti ini:

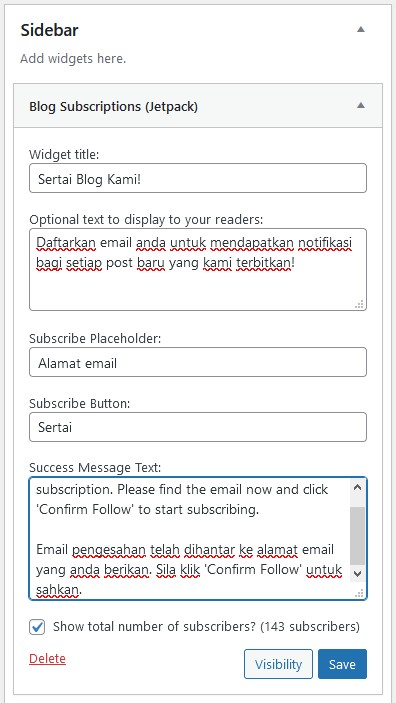
Kita boleh ubahsuai perkatan yang sedia ada mengikut kesesuaian @ kemahuan kita.

Kemudian, jangan lupa klik pada butang save dan anda boleh lihat paparan widget subscriptions dalam blog anda.

5 Cara Buat Subscribe Form dalam Page/post
Bagaiman pula jika kita cara jika kita nak letak borang subscribe dalam page?
Mungkin kita mahu buat satu page khas untuk subscription.
Atau mahu masukkan sekali di dalam page ‘tentang saya’
Terdapat 2 cara untuk kita masukkan borang subscribe ini dalam page/post.
- Dengan menggunakan ‘block subscription form’
- Dengan menggunakan shortcode
Bergantung pada paparan editor yang anda gunakan.
Jika anda gunakan paparan block editor, yang mana merupakan paparan editor terbaru wordpress, boleh masukkan terus ‘block subscription form’

1. Cara masukkan borang subscription menggunakan ‘block subscription form’
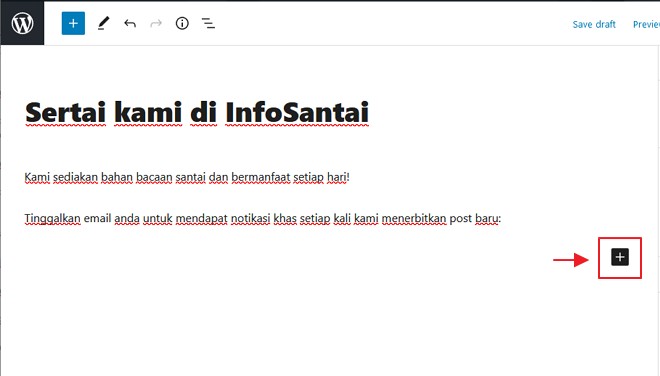
Dalam ruangan block editor, pergi kebahagian mana anda nak masukkan borang subscrition.
Kemudian klik pada simbol add block:

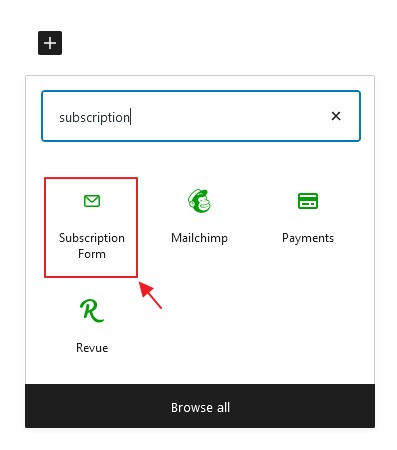
Pada ruangan search, taipkan ‘Subscription’ dan pilih ‘Subscription Form’:

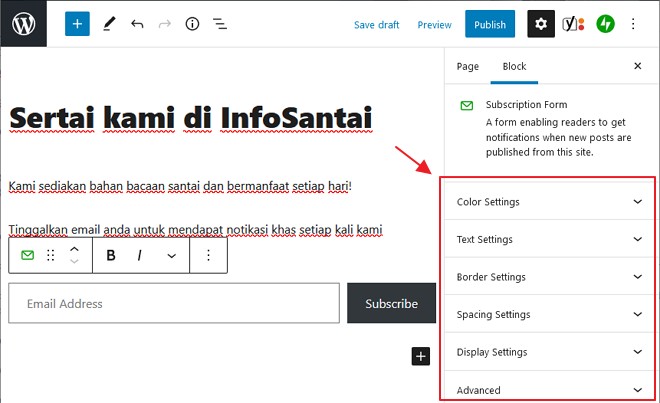
Seterusnya, jika anda nak ubahsuai sedikit paparan borang tersebut, boleh gunakan setting yang terletak di sebelah kanan.

Boleh ubah warna, warna saiz text, garis dekat tepi, ruangan dan seterusnya.
2. Cara masukkan borang subscription menggunakan shortcode
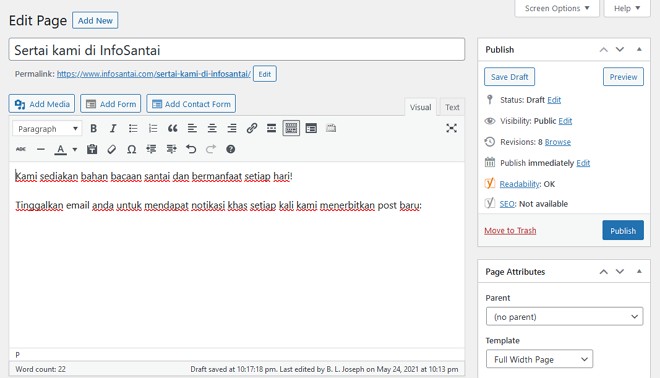
Jika anda menggunakan paparan ‘classic editor’, cara paling mudah untuk masukkan borang subscription adalah dengan menggunakan shortcode.
Classic editor adalah nama yang diberikan kepada paparan editor terdahulu sebelum ‘block editor’ muncul.

Saya masih gunakan dan lebih sukakan paparan editor ini kerana lebih ringkas dan mudah untuk difahami.
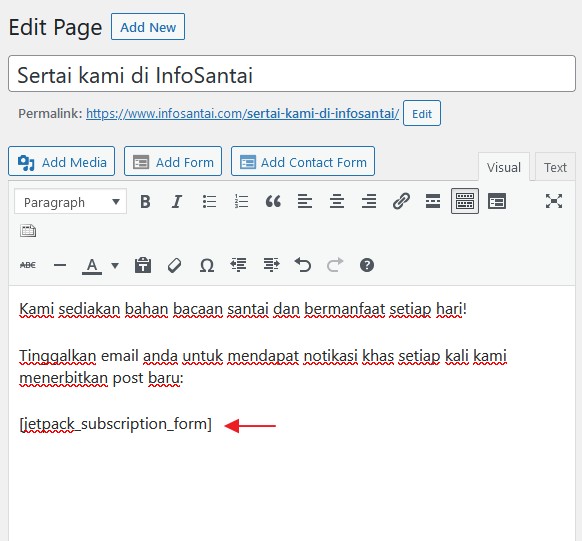
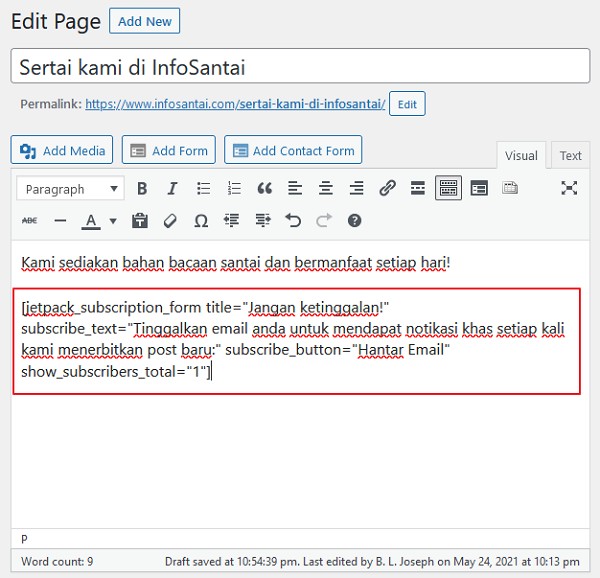
Untuk masukkan borang subscription, kita hanya perlu letak shortcode ini di bahagian mana kita mahu borang tersebut muncul:
[jetpack_subscription_form]
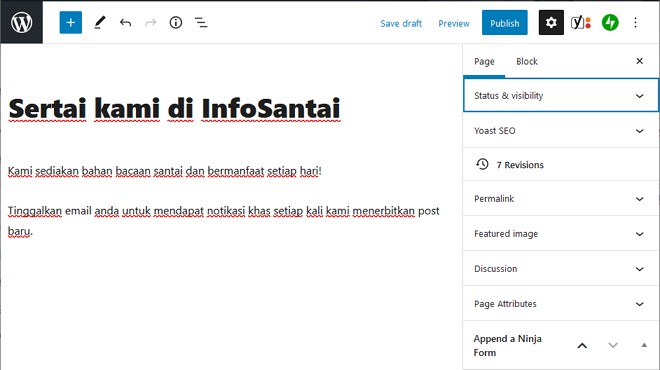
Contohnya kita masukkan dekat sini:

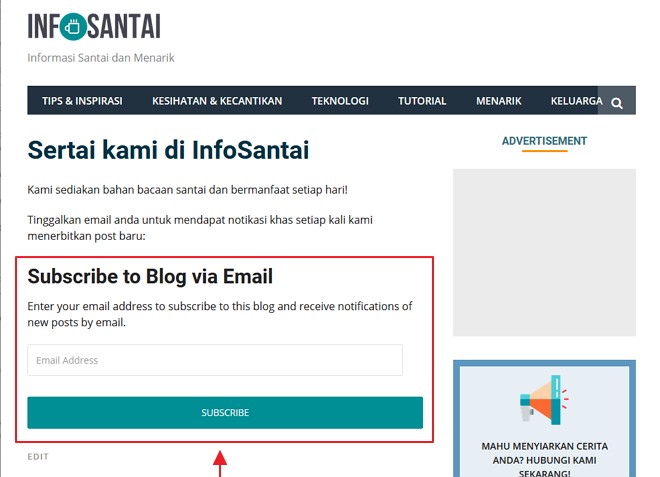
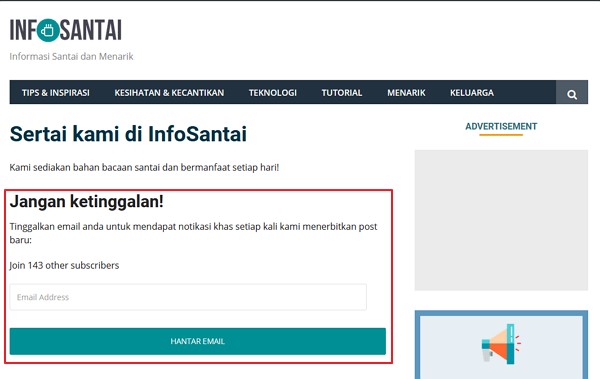
Ia akan muncul dalam page seperti ini:

Kita boleh edit paparan borang dengan menambah kod berikut didalam shortcodes tadi:
title– Ubah title ‘Subscribe to Blog via Email’ ke title pilihan anda. Contohnya:[jetpack_subscription_form title="Sertai kami!"]subscribe_text– Untuk ubah text dibawah title, yang asalnya adalah ‘Enter your email address to subscribe to this blog and receive notifications of new posts by email.’ Contohnya[jetpack_subscription_form subscribe_text="Tinggalkan email anda dekat bawah."]subscribe_button– Ubah text ‘Subscribe’ didalam butang. Contohnya:[jetpack_subscription_form subscribe_button="Sertai kami"]show_subscribers_total– Pilih sama ada nak perlihatkan jumlah subscriber sedia ada atau tidak. 0 untuk tidak dan 1 untuk ya. Contohnya:[jetpack_subscription_form show_subscribers_total="1"]
Jika digabungkan semuanya sekali shortcodenya kelihatan seperti ini:
[jetpack_subscription_form title="Jangan ketinggalan!" subscribe_text="Tinggalkan email anda untuk mendapat notikasi khas setiap kali kami menerbitkan post baru:" subscribe_button="Hantar Email" show_subscribers_total="1"]

Dan paparan yang dilihat oleh pembaca adalah seperti ini:

Cabarannya, jika kita letak borang subscription ini dalam page / post, mungkin paparannya tidak berapa memuaskan.
(bergantung pada theme wordpress yang kita gunakan)
Kalau nak bagi cantik mungkin kena ubahsuai sedikit rekabentuknya menggunakan CSS.
Caranya, kita jangan letak dalam page atau post, letak saja dalam ruangan widget seperti sidebar atau footer, nampak elok sedikit.
Jika nak letak juga dalam page/post, saya boleh bantu untuk ubahsuai paparan borang tersebut (dengan harga berpatutan). Hubungi saya melalui borang perhubungan.
Semoga post ini bermanfaat untuk bersama.

 Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Ithmm dimiliki adalah sumber rujukan anda untuk belajar cara buat blog sendiri, cara menguruskan blog, cara mengembangkan blog, cara manjana pendapatan dari blog dan juga tips semasa internet & teknologi.
Leave a Reply